Community over competition. It’s both a codified value and rallying cry of HackBeanpot, an independent Boston-area nonprofit that organizes the self-titled hackathon each year.
We’ve been proud sponsors for the last three, and when the event had to be moved online this year in light of the coronavirus pandemic, we were excited to get involved in even more creative ways. Our two organizations have a lot in common: we believe you learn by making. By failing. And by having fun. Coincidentally, we both happen to be made up of a lot of Northeastern grads. 🐺
Adapting to the remote format
This year, we were able to expand our volunteer efforts to include all of our remote colleagues who traditionally would have been unable to be involved with the on-site, Boston-based event. From Portland, OR to Louisville, KY to Boston and back, we had designers and engineers alike logging on from their home offices to serve as judges, mentors, and workshop hosts.
For many of us, it was a fun way to give back to an organization that provided value to us when we were students. And for others, it was a way to create the communities we wish that we had when we were learning how to code.
Lowering the barriers
“During my first few years of college, I never went to any hackathons,” Caitlin Wang, a former organizer of HackBeanpot turned current Upstatement engineer. “Simply because I was intimidated by them. And no student should have to feel that way.”
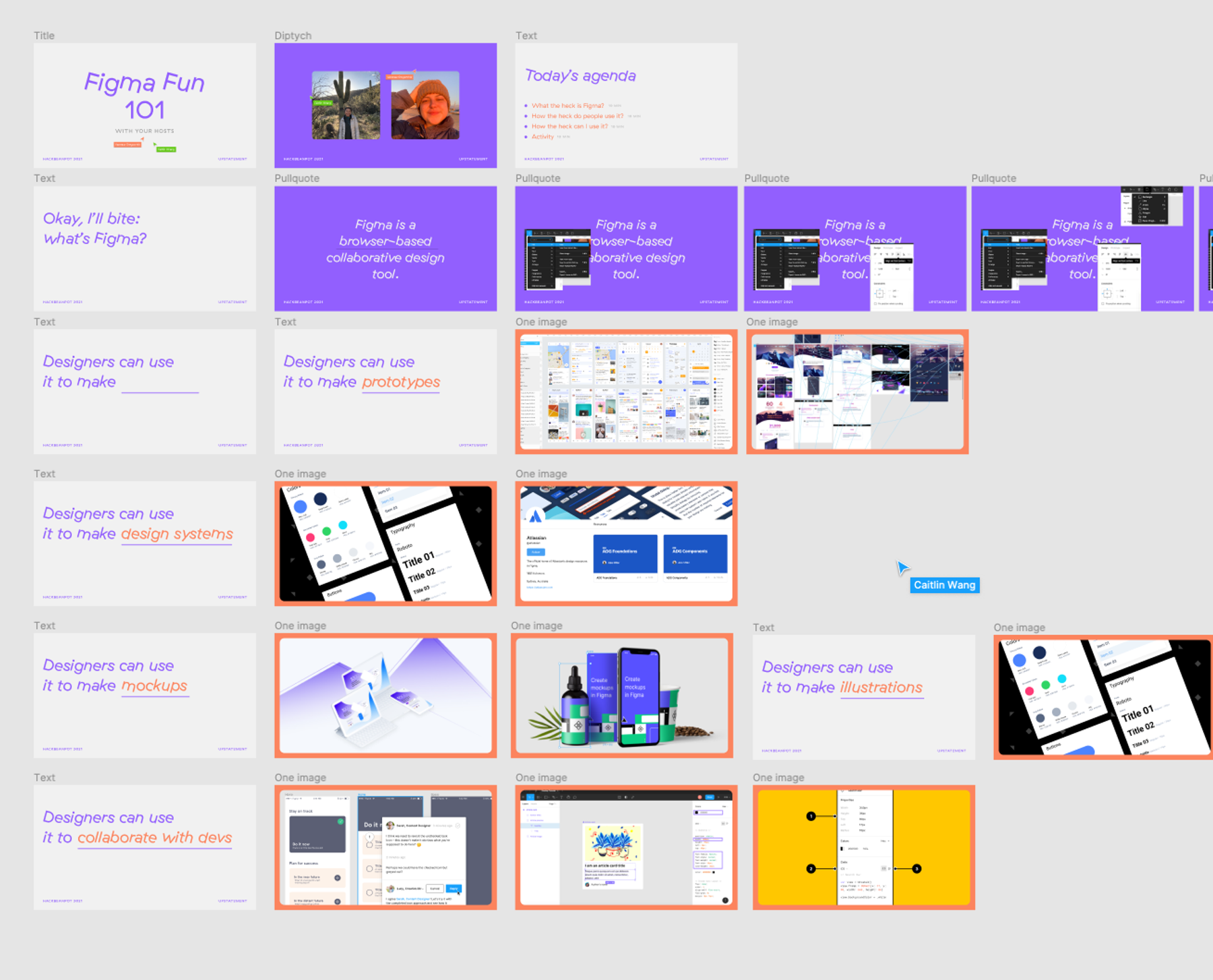
To change that narrative, Caitlin and I teamed up to craft a workshop geared specifically at that audience — those who may feel traditionally left out or excluded from hackathon events. The result: Figma Fun 101.

The two of us use the digital design tool daily, and it wasn’t all that long ago that we taught a similar crash course to several other colleagues here at Upstatement. And just a few months later, we ended up adopting the tool company-wide.
Growing the Figma fandom
As self-described Figma Fan Girls™️, we knew equipping hackathon participants with the collaborative, browser-based tool was going to be a game-changer for the way students worked on designing and building their projects over the weekend.
Now the challenge: how to teach it in a fun and interactive way. At 9 o’clock in the morning. After an inevitable all-nighter. We had the slot right after a remote Zumba session, so the bar—and everyone’s adrenaline levels—were high.

It’s hard to set the stage, physically and mentally, in the same way you can when speaking to a room full of people. You can’t pick up on the body language of your audience. No seeing the slumps in people’s shoulders or sprinkle of excitement in their eyes. But what you lose in the physical space you gain tenfold in the virtual world, because attendees move from being passive audiences to active participants.
Zooming with zoomers
Caitlin and I are far from Figma experts, and we knew we were the same age as many of the attendees of our event. So it was important for us to cultivate an environment where speakers and students felt equal.

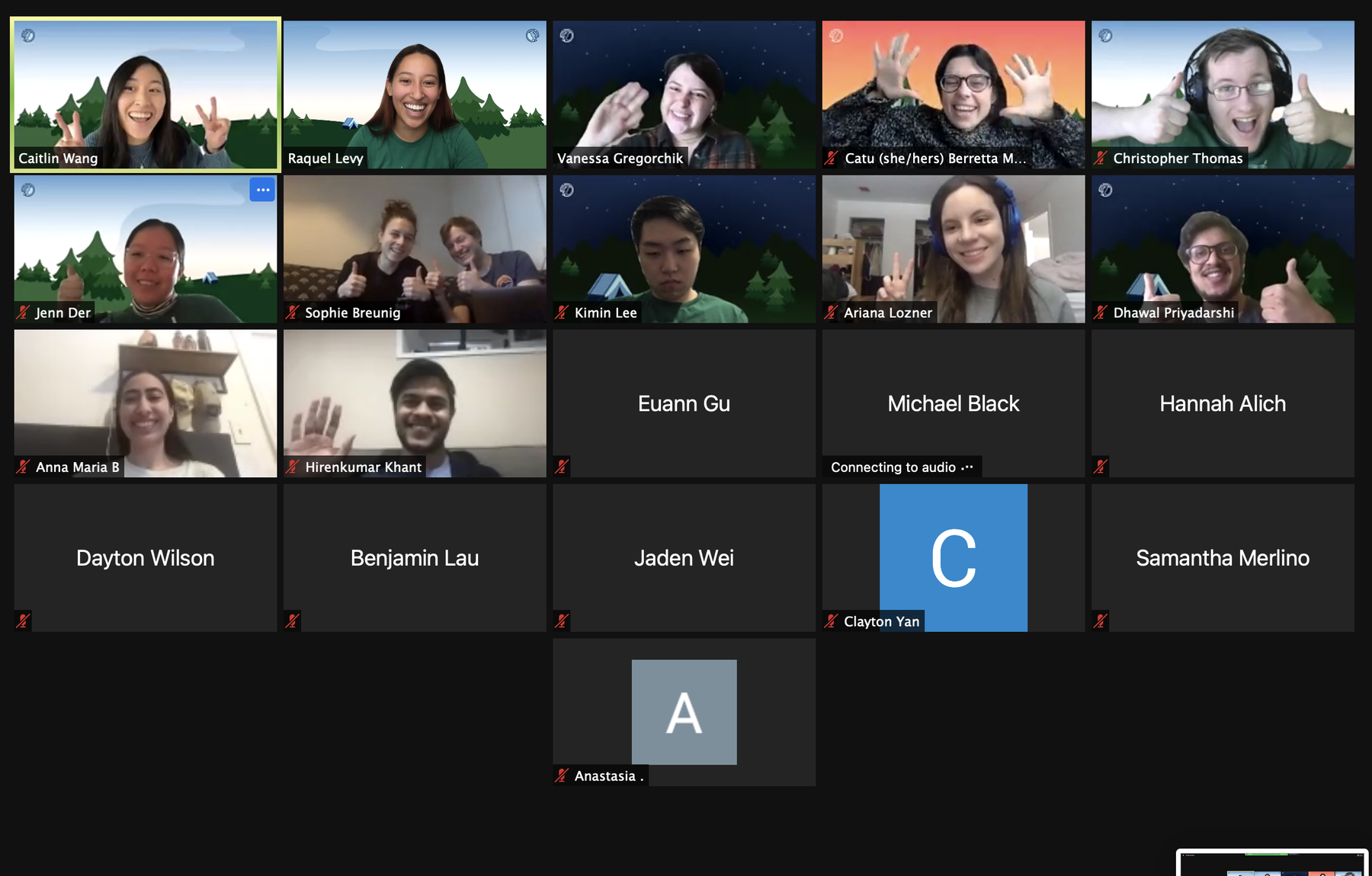
We encouraged each of the attendees to introduce themselves in the chat with a few icebreakers, and watched as a sea of Camera off zoom squares grew from a grid of anonymity to an room bursting with emojis and hand waves. Our prompt? Decoding the true emotion of the 🥴 smiley. Tweet us your thoughts—Caitlin and I are all ears.
Beyond the tools of the workshop itself, we also got to experiment with the way we traditionally think about teaching something like software. The two of us are intimately familiar with Figma, and we can hop into a conversation about the minute details of the tool at any time. But we were dealing with an audience both new to the environment of hackathons and new to the realm of digital design.
It was important to us to find the right balance between something that would be helpful for their time at HackBeanpot that weekend, and fun enough to encourage them to want to explore the tool in their free time outside of the event.
Business in the front, party in the back
To that end, we walked through professional applications of the tool, showing things like design systems, interactive prototypes, and illustration libraries built on the platform.
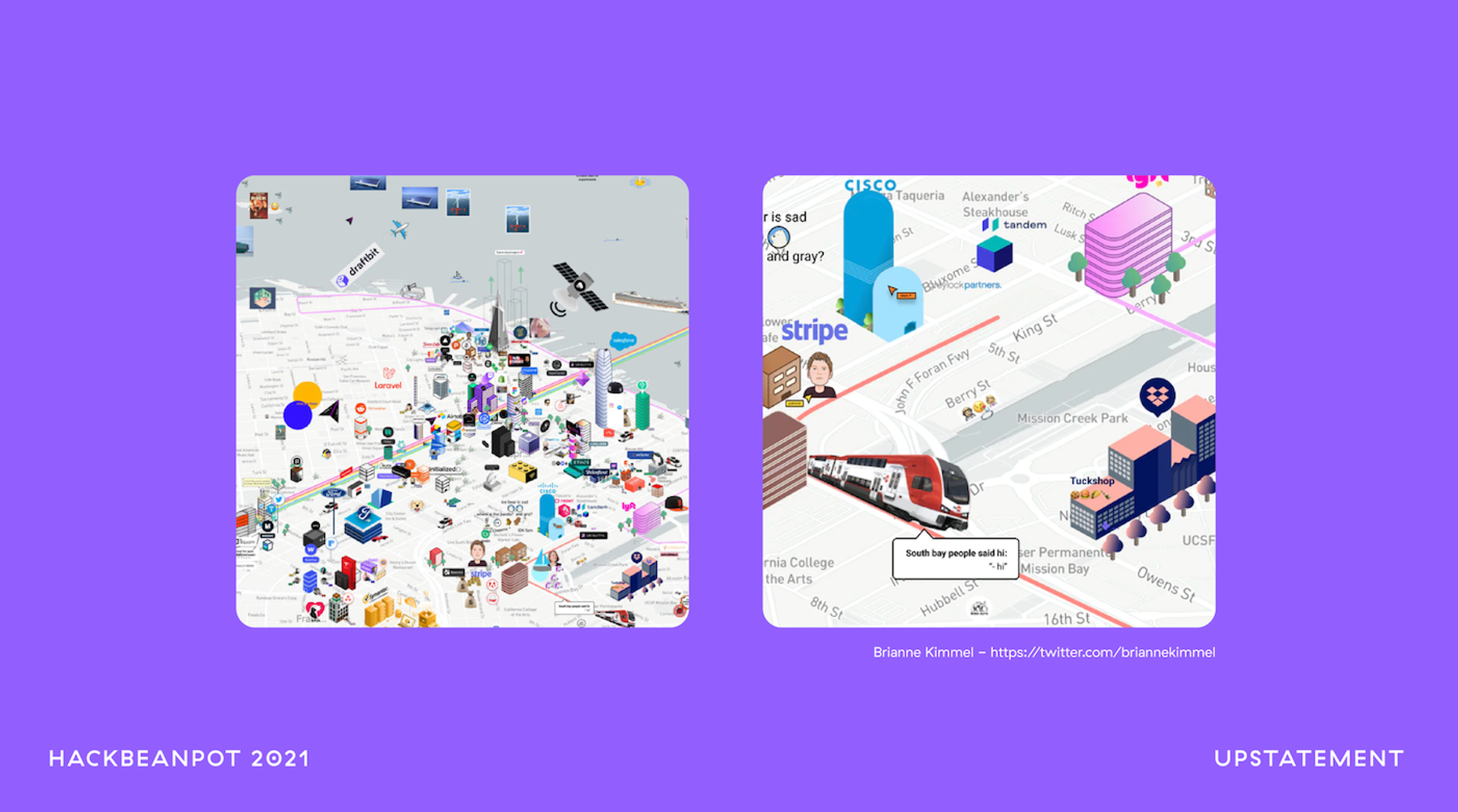
But sprinkled throughout, we showed how people turned the tool into something beyond the original creator’s wildest imagination, like a virtual desk for a Discord community. We even peppered in examples from Upstatement, like our favorite use of the tool to-date: A digital yankee swap that let us unwrap—and my favorite part, steal—gifts just like when we were in the office together.

What each of these examples illustrate is Figma’s potential to recreate some of our most cherished pre-pandemic routines and rituals. And we didn’t want our presentation to stop at just inspiring people on how they could use the tool: we wanted them to get into it.
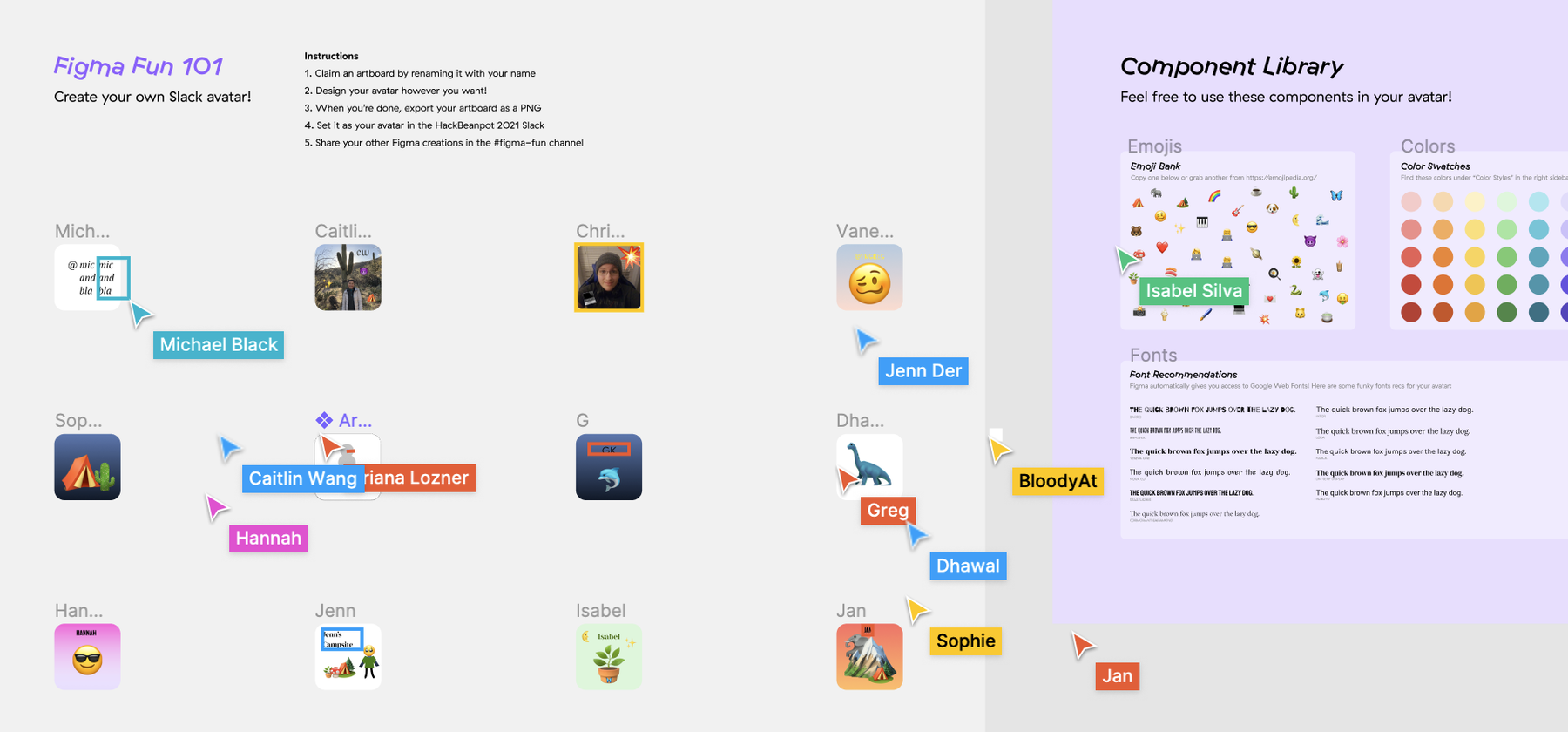
We structured an activity inspired by all of the amazing creators linked above, and had our workshop attendees craft their own Slack avatars using a library of Figma components we designed inspired by the camp theme of the event. ⛺
After going through our slide deck, we surprised the group by showing them how even the presentation was built entirely on the platform. We sent out the link to the Zoom chat and watched as our file filed with their flurry of cursors. We answered a few questions, then made our way over to a subpage within the document where we had the activity set up.

Putting a face (or emoji) to the name
We chose to have attendees design their own avatars because we noticed a lot of the participants in the hackathon Slack group had left theirs blank. Whether intentional or not, we know it can be a lot harder to reach out and ask questions or introduce oneself to a default icon.
This would be a chance for them to infuse a bit of their personality into their virtual persona, and make the Slack community feel more illustrative and vibrant overall. We even set up a new channel for attendees to share their creation or anything else they made in Figma during the hackathon for feedback. Or even just emoji reacts. ✨
A final thank you
Apart from the workshop, so many Upstatement engineers and designers were involved in helping make HackBeanpot another successful event. We want to thank Brittany Chiang for judging, Nick Braica and Michael Pelletier for mentoring several project teams, and once again, Caitlin Wang, for showing Upstatement year after year why HackBeanpot is the event we need to be a part of. We’re proud to play even the smallest role in mentoring the next generation of designers and engineers. And thank you to Brianne Kimmel, Fiona Carty, and Tsan Tsai for inspiring us with their fun uses of the Figma platform.
If you’re a mission aligned organization looking for technical support or mentorship at your next event, let us know. We’d love to hear what you’re working on and get involved. 👋