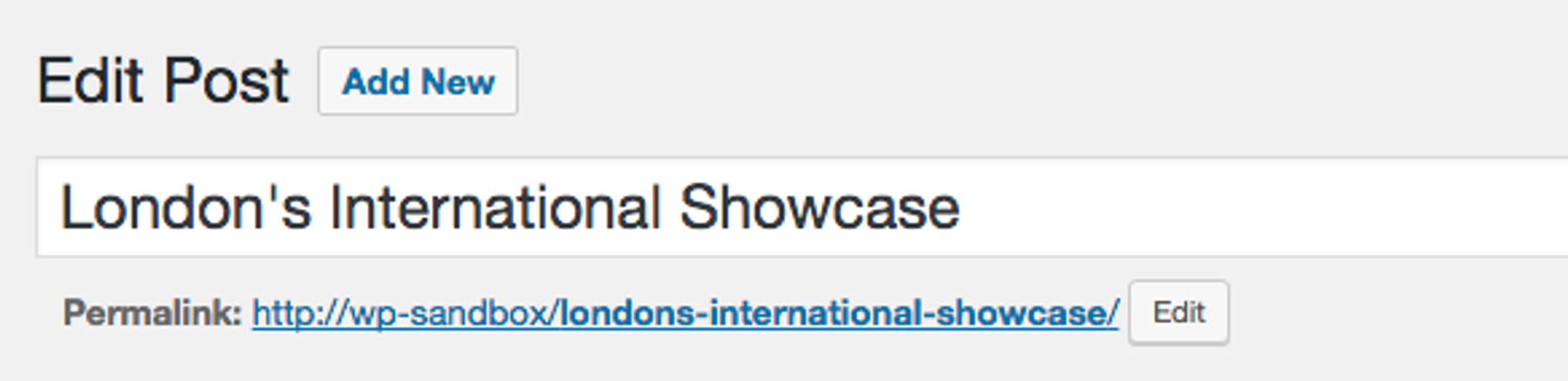
You and I can both tell when a headline is too long. Too many line breaks make the copy difficult to digest and the main content gets pushed down below the fold. However, when web editors are typing up a headline they generally aren’t looking at how it will display in its final context. They’re more likely to be entering headlines into a generic text box that looks something like this:

When you look at the copy in this context, it’s impossible to tell if it breaks the design. A perfectly suitable headline is indistinguishable from one that makes our designers cry tears of despair.
One solution to this particular problem is to put a character limit on a field; ACF makes this super easy. But that felt a little too aggressive to us.
At the end of the day, headlines should be dictated by the needs of the content rather than rules imposed by the content management system. If it takes 21 characters to write a great headline, it’s not our place to say ‘tough luck’ when you hit 20.
So we came up with another solution: a nifty little plugin that we dubbed Headcount (runners up included ‘Count von Count’ and ‘Headcheese Shortbread’). Headcount allows a designer or developer to add length guidelines for the title field or and ACF text fields. These guidelines are used to generate a message below the field that changes based on character count, like so:

There are no hard stops, because the plugin is intended to suggest rather than prescribe. It’s a way for us to dispense some simple design advice long after a project has passed from our hands out into the wild. Technically it’s nothing fancy, just a solution to a little problem we often encounter as humans who make websites for other humans. Our implementation is currently too project-specific to be plug-and-play, but we’re continuing to iterate. Happy headline writing!