-

See You Later, Generator
We are building a mobile app with NativeScript-Vue and Vuex that allows a user to search for events nearby. The user can specify what type of events they want and how far they are willing to travel. The API we integrated…
-

Interview with Maggie Shannon
Photographer Maggie Shannon has been thriving, recently working with editorial giants Wired, The New York Times, and Vice.
-

Last (Vuex) Action Hero
At Upstatement we’re currently developing a pair of mobile apps using NativeScript-Vue, which lets us build fully featured Android/iPhone apps with a framework we already know and love: Vue and Vuex. Apart from the general challenges of native applications…
-

Make Tech Research More Fun (and Effective!) with a Little Design Thinking
How engineers at Upstatement design & facilitate workshop activities You’ve probably seen the aftermath of a design workshop — Sharpies and Post Its everywhere, walls covered in confetti colored paper. If you walk around the Upstatement studio,…
-

Welcome to the Postdigital
We spent three decades becoming digital, what’s next? We’ve been thinking a lot about how to describe the work that we do, and the work we think we’ll be doing in the next few years. As designers and engineers, we’re…
-

Discussing Data Visualization with Andrew Garcia Phillips
Andrew Garcia Phillips tells stories with data. After years at The New York Times and Wall Street Journal making graphics, he moved into data visualization for sports superfans at Chartball.com, as well as freelance projects for newsrooms…
-

Creating Powerful Editing Experiences with Gutenberg
At Upstatement, we use a variety of content management systems to power the websites we build. When choosing the right CMS for the right job, one of the factors we consider is what the client needs from an editor.
-
Composing Code
Before I get to the bulk of this thread, I’d like to preface it with a little bit of background about myself. My college education is in music, with a BM from the Eastman School of Music in Viola…
-

Is a JAMstack right for your site?
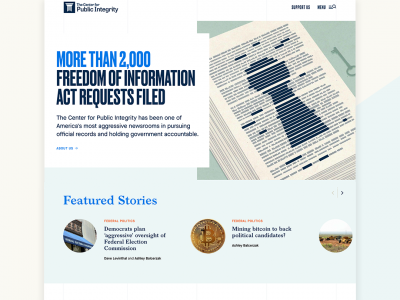
When tasked with refreshing the brand website of Emergence, an iconic venture capital firm, we realized the framework on which it was built needed a makeover, too. We turned to the JAMstack, a modern methodology that matched the project’s…
-

Choosing a JAMstack for a flexible static site
In Part 1 of this series, we determined that we’d migrate our client’s website from WordPress to a JAMstack. We now needed: A static site generatorA headless CMSA hosting provider 1. Static site generator: Gatsby The first thing we needed…